how to make material design app in android studio
Material Design bisa kita gunakan pada Android Studio pada saat membuat aplikasi android agar desainnya menjadi modern dan menarik.
Pengenalan Material Design dan Fungsinya
Sebelum mempelajari Material Design pada Android Studio ada baiknya kita mengetahui apa itu Material Design.
Material Design adalah library desain untuk OS Android yang dikembangkan oleh Google. Dirilis pertama kali untuk OS Android Versi 5 yaitu Lollipop dan diperkenalkan ke public pada acara Google I/O tanggal 25 Juni 2014.

Dengan menggunakan Material Design kita bisa membuat tampilan UI / UX (User Interface / User Experince) aplikasi android terlihat lebih nyata, bertekstur, modern, dan profesional.
Ada beberapa komponen Material Design yang bisa kita integrasikan pada aplikasi android yang sedang kita buat, di antaranya :
- Tema Material
- List dan Card
- Shadow
- Animasi
- dan lainnya
Tutorial Material Design Android Studio
Berikut ini adalah daftar tutorial Material Design Android Studio yang sering digunakan untuk pengembangan aplikasi android, yaitu :
Toolbar
Pada tutorial ini kita akan mempelajari :
- Pengenalan Toolbar
- Membuat Toolbar
- Memodifikasi Toolbar
- Menambahkan Pop Up Menu Pada Toolbar
- Menambahkan Action Pada Toolbar
- Menambahkan On-Click Listener
Navigation Drawer
Pada tutorial ini kita akan mempelajari :
- Pengenalan Navigation Drawer
- Membuat Navigation Drawer
- Menambahkan on-Clik Listener
- Memodifikasi Navigation Drawer
- Menempatkan Navigation Drawer pada Toolbar
Button
Pada tutorial ini kita akan mempelajari :
- Pengenalan Button
- Membuat Flat Button
- Membuat Floating Action Button
Progress Bar
Pada tutorial ini kita akan mempelajari :
- Pengenalan Progress Bar
- Membuat Circular Progress Bar
- Membuat Linear Progress Bar
Dialogs
Pada tutorial ini kita akan mempelajari :
- Pengenalan Dialogs
- Membuat Alert Dialog
- Memodifikasi Alert Dialog
- Membuat Confirmation Dialog
- Memodifikasi Confirmation Dialog
- Membuat Circular Progess Dialog
- Membuat Linear Progress Dialog
Snackbar
Pada tutorial ini kita akan mempelajari :
- Pengenalan Snackbar
- Membuat Snackbar menggunakan Coordinator Layout
- Menambahkan Action pada Snackbar
- Memodifikasi Snackbar
Bottom Navigation
Pada tutorial ini kita akan mempelajari :
- Membuat Bottom Navigation
- Memodifikasi Bottom Navigation
- Menambahkan on-Click Listener pada Bottom Navigation
Tab Layout
Pada tutorial ini kita akan mempelajari :
- Membuat Tab Layout dengan Teks
- Membuat Tab Layout dengan Icon
- Membuat Tab Layout dengan Icon dan Teks
Collapsing Toolbar Layout
Pada tutorial ini kita akan mempelajari :
- Membuat Collapsing Toolbar Layout
- Memodifikasi Collpasing Toolbar Layout
- Menambahkan Float Action Button pada Collapsing Toolbar Layout
CardView
Pada tutorial ini kita akan mempelajari :
- Membuat Card View
- Memodifikasi Card View
- Menambahkan on-Click Listener
RecycleView
Pada tutorial ini kita akan mempelajari :
- Membuat RecycleView
- Membuat Layout untuk RecycleView Items
- Menambahkan RecycleAdapter
- Menambahkan on-Click Event pada RecycleView Items
Itulah beberapa tutorial Material Design yang akan kita pelajari. Semua tutorialnya ditulis menggunakan Android Studio versi 3.5.
Toolbar pada Aplikasi Android
Pada tutorial pertama Material Design ini kita akan belajar mengaplikasi Toolbar pada aplikasi android menggunakan Android Studio.
Membuat Project Baru
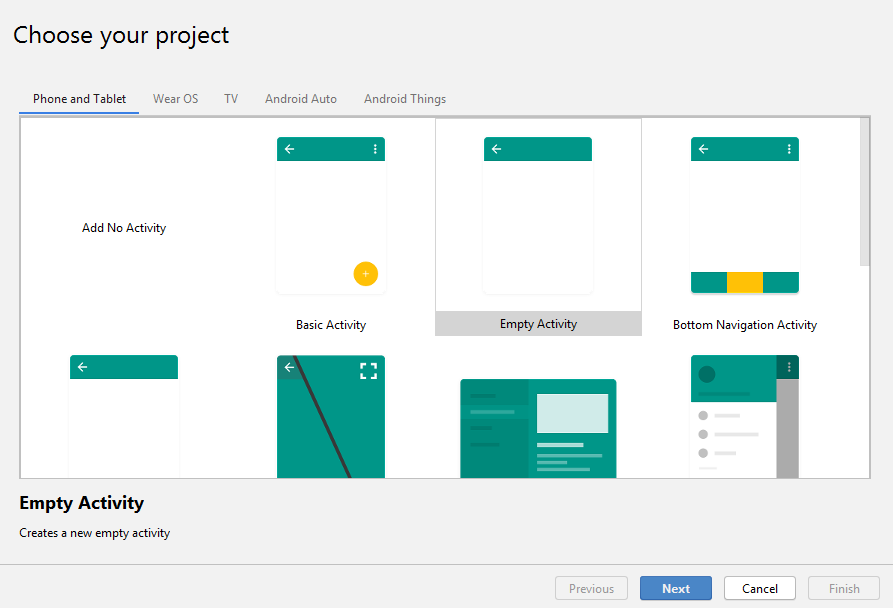
- Buka Android Studio kemudian buat project baru dengan mengklik Start a new Android Studio Project, kemudian pilih Empty Activity lalu klik tombol Next

- Isi konfigurasi project : Nama project, nama package, bahasa pemrograman yang ingin digunakan, dan minimum API . Jika sudah klik tombol Finish

- Tunggu sampai proses Gradle selesai dan Workspace Android Studio sudah siap digunakan
Menghilangkan Action Bar
Langkah selanjutnya adalah menghilangkan action bar yang sudah menjadi bawaan dari desain aplikasi android pada Android Studio. Cara menghilangkannya cukup mudah yaitu :
- Buka file styles.xml yang terdapat pada direktori Values
- Ubah kode DarkActionBar di bawah ini :
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- Menjadi NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
Membuat Toolbar pada Activity_main.xml
Pada activity_main.xml kita akan membuat toolbar baru agar bisa kita edit sesuai keinginan seperti menambahkan icon dan menu. Kita akan membuat toolbar menggunakan kode-kode xml. Langkah-langkahnya yaitu :
- Buka activity_main.xml lalu klik tab text
- Karena kita tidak akan menambahkan widget apapun selain toolbar maka default text " Hello World" dari widget TextView kita hapus saja. Lalu ubah layoutnya menjadi RelativeLayout.

- Jika sudah, silahkan tambahkan kode-kode untuk membuat widget Toolbar di antara tag pembuka dan penutup RelativeLayout. Scriptnya seperti di bawah ini.
<androidx.appcompat.widget.Toolbar android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:id="@+id/toolbar" android:background="?attr/colorPrimary"> </androidx.appcompat.widget.Toolbar>
- Hasilnya pada preview kita bisa melihat widget Toolbar sudah berhasil ditambahkan

Menambahkan Nama Aplikasi pada Toolbar
Di sini kita akan mengatur agar tulisan nama aplikasi muncul pada Toolbar yang sudah kita buat di atas. Caranya yaitu :
- Buka MainActivity.java
- Lalu tambahkan kode-kode di bawah ini
package com.example.toolbarmaterial; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; public class MainActivity extends AppCompatActivity { Toolbar toolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); toolbar= (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); } } Running Project
Sekarang saatnya kita running project untuk memastikan apakah ada error atau tidak. Pada tutorial ini saya merunningnya langsung menggunakan smartphone android Oppo, dan hasilnya kurang lebih seperti gambar berikut :

Penutup
Itulah ulasan mengenai tutorial Material Design Android Studio. Sebisa mungkin badoystudio.com akan melengkapi semua tutorial di atas. Semoga bermanfaat.
Related posts:
how to make material design app in android studio
Source: https://badoystudio.com/material-design-android-studio/
Posted by: spencerwherser.blogspot.com

0 Response to "how to make material design app in android studio"
Post a Comment